Проблемы вставки картинки
в контейнер FlexBox
1) Высота Flex-конвейера не задана
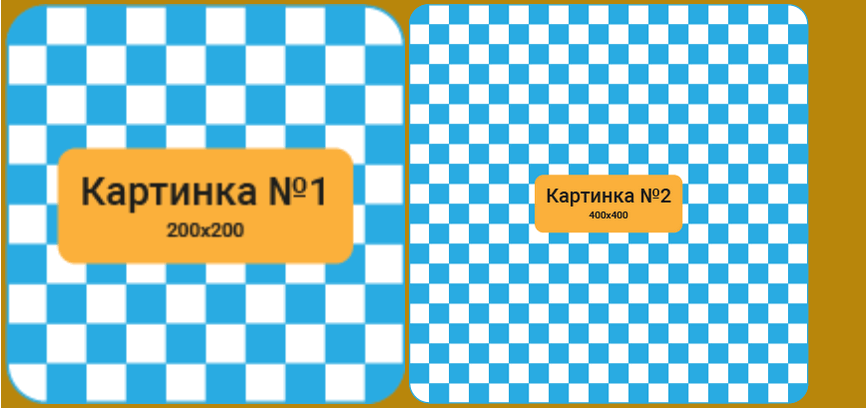
№1 Маленькая картинка
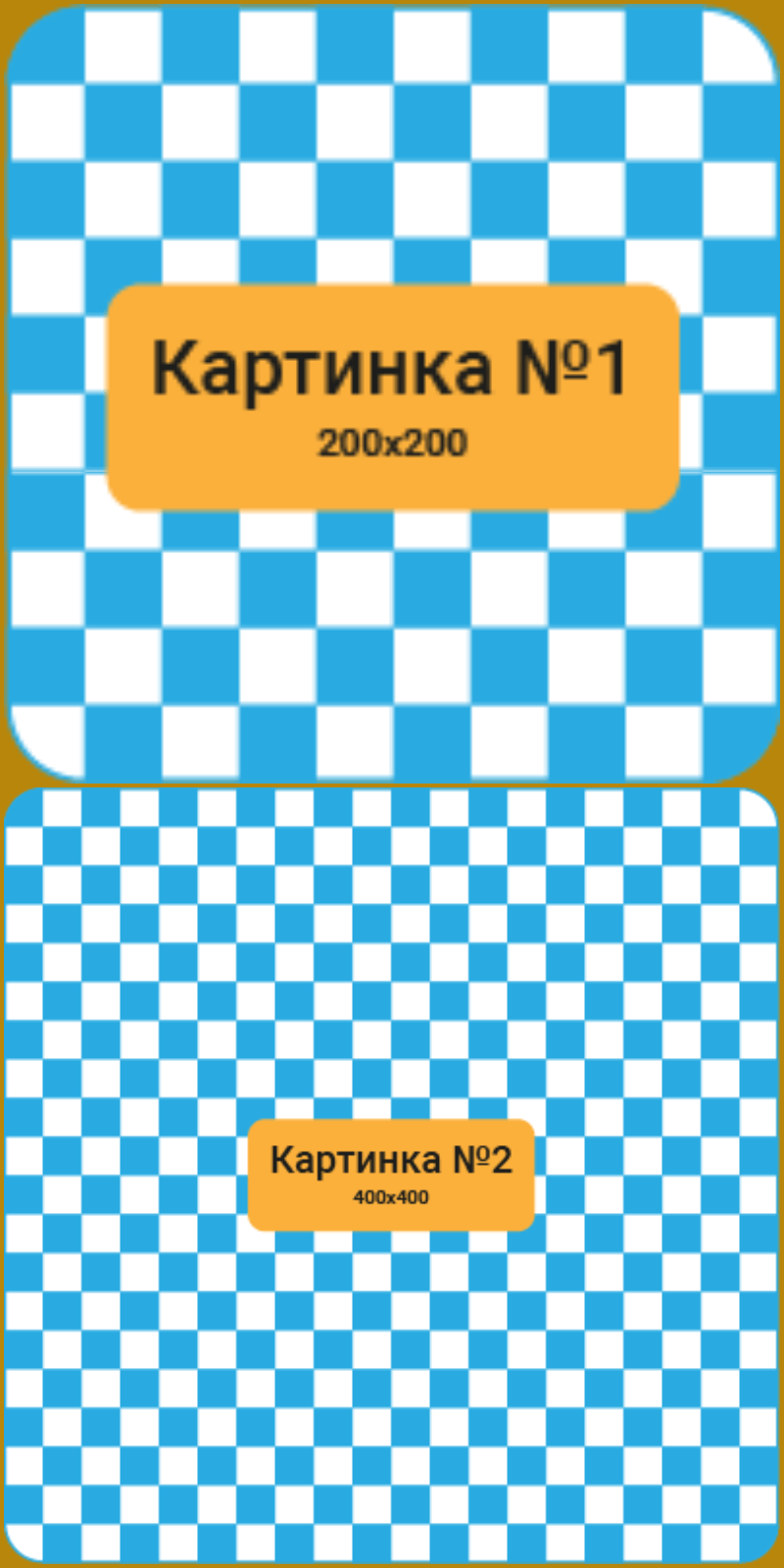
Если попытаться вставить картинку в Flex-контейнер и не указать ширину или высоту картинке, то она будет имет свой реальный размер.


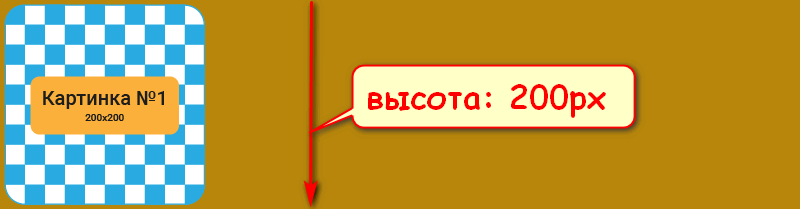
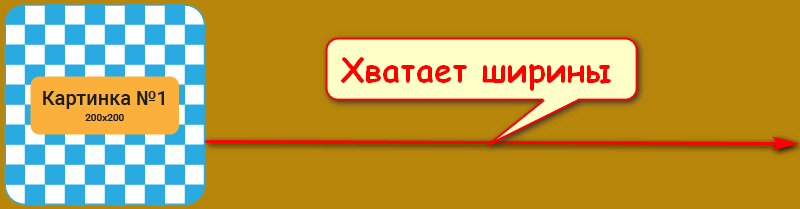
Если вставить одну картинку размером 200х200px, то никаких проблем не будет. Высота Flex-конвейера подстроится под реальный размер картинки и будет 200px.
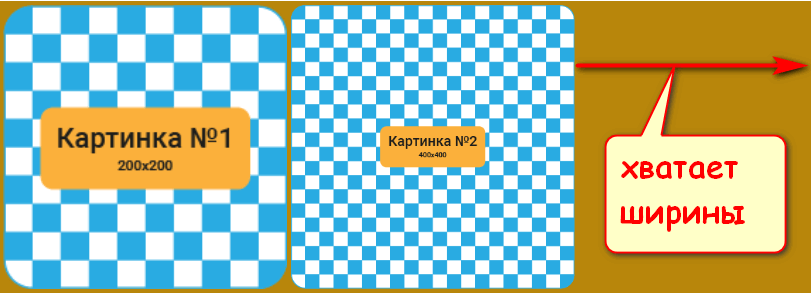
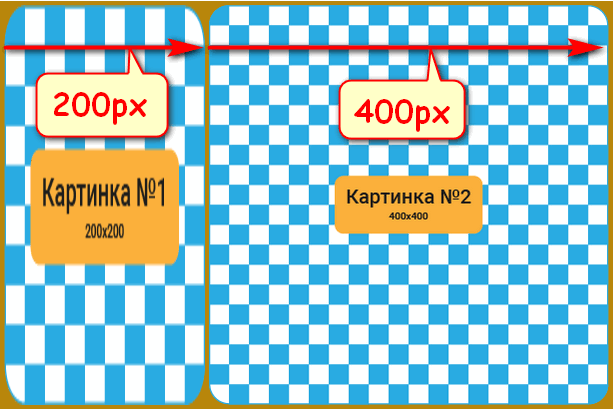
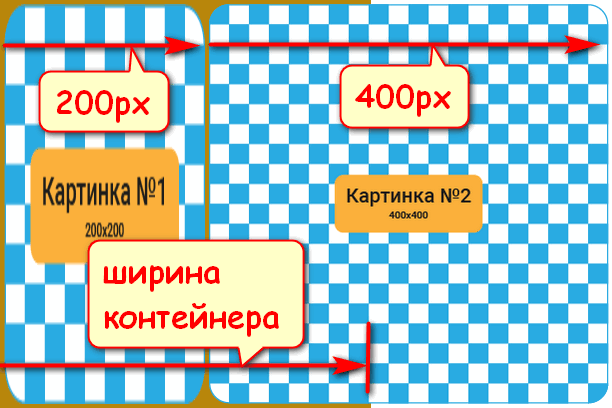
Если будет хватать ширины Flex-контейнера.

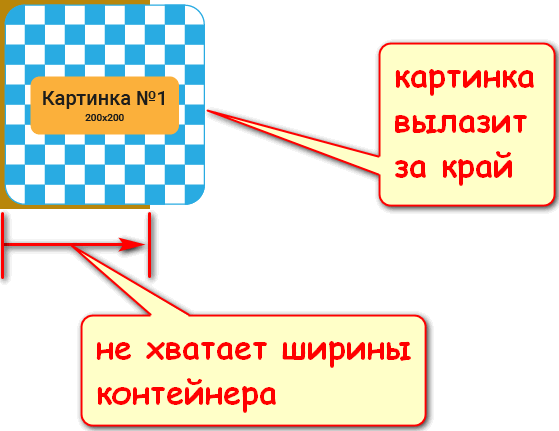
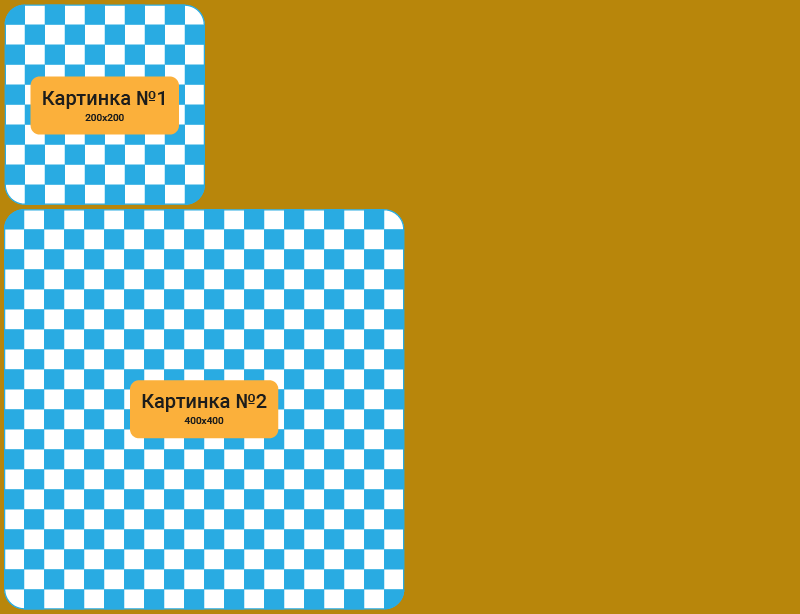
Если ширины контейнера не хватает, то высота контейнера быдет равна реальной высоте картинки, а в ширину картинка выйдет за края контейнера.
Пропорции картинки при этом сохраняются.
№2 Большая картинка

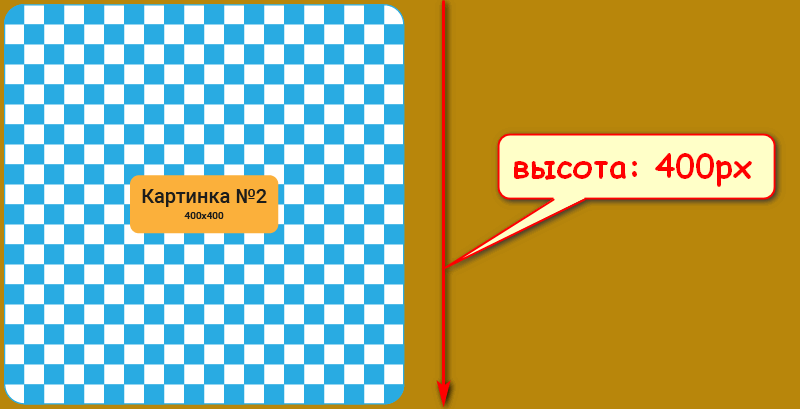
По прежнему всё нормально. Контейнер увеличелся в высоту на 400px.
Всё хорошо, если хватает ширины контейнера.
Пропорции картинки нормальные.
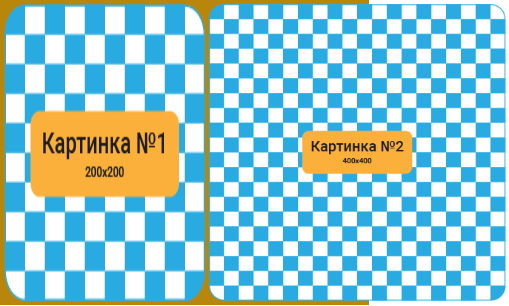
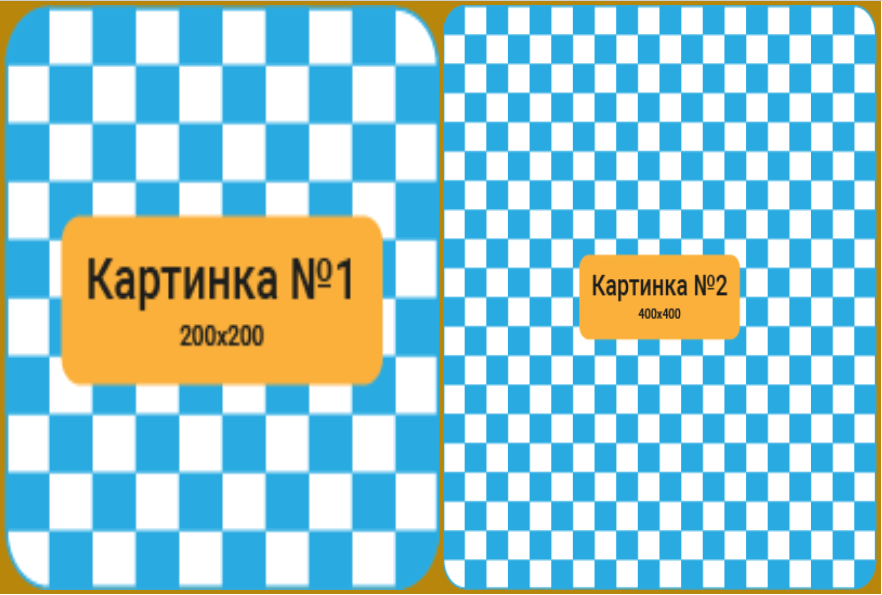
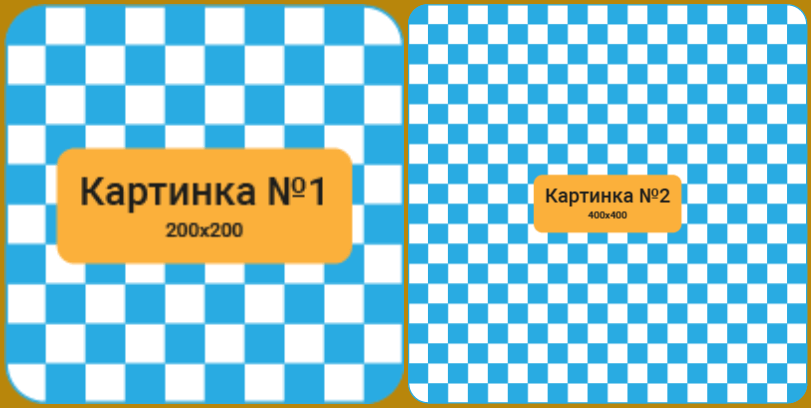
№3 Большая и маленькая картинка

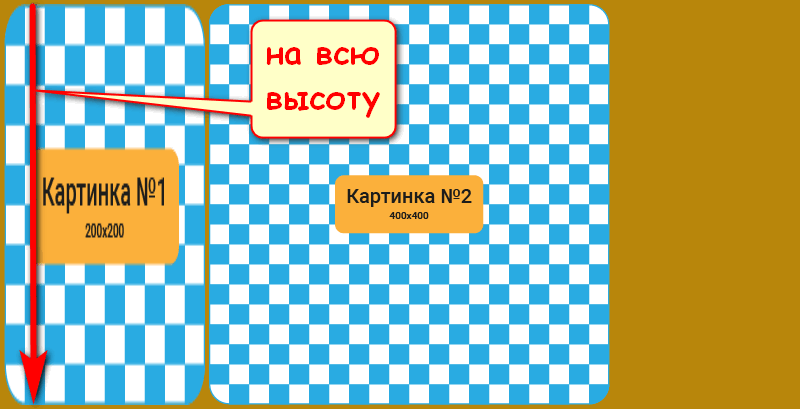
С картинками разных размеров начинаются не совсем предсказуемые действия.
Картинка №1 имеет правильную ширину 200px, но по высоте картика вытянулась и исказилась.
Картинка №2 имеет нормальную ширину и высоту.

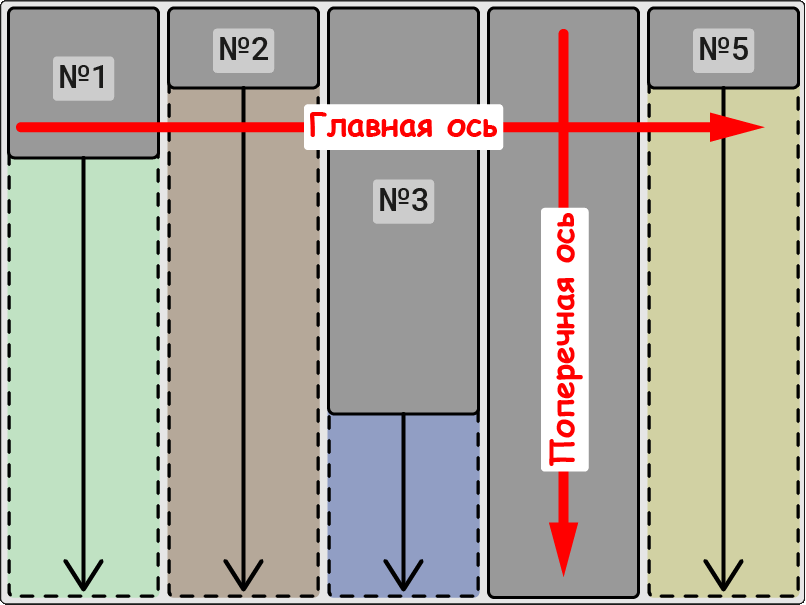
Секрет кроется в значениях FlexBox модуля по умолчанию.
По гланой оси flex-элементы распологаются, а по перечной оси flex-элементы растягиваются по самому высокому объекту.

Самый высокий flex-элемент здесь - элемент №4. По элементу №4 и выровняются все остальные элементы, при этом искозившийсь.
Не искозится только самый высокий элемент.
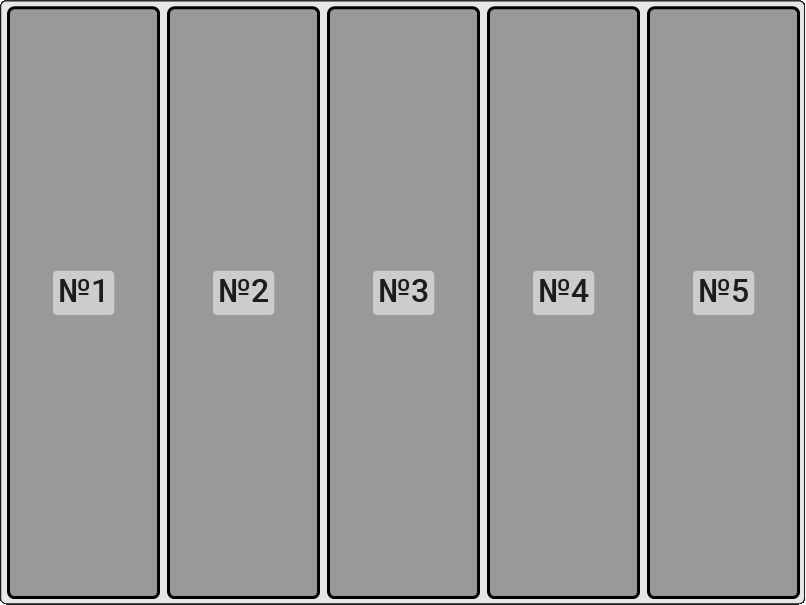
2) Элементы распологаются по вертикали
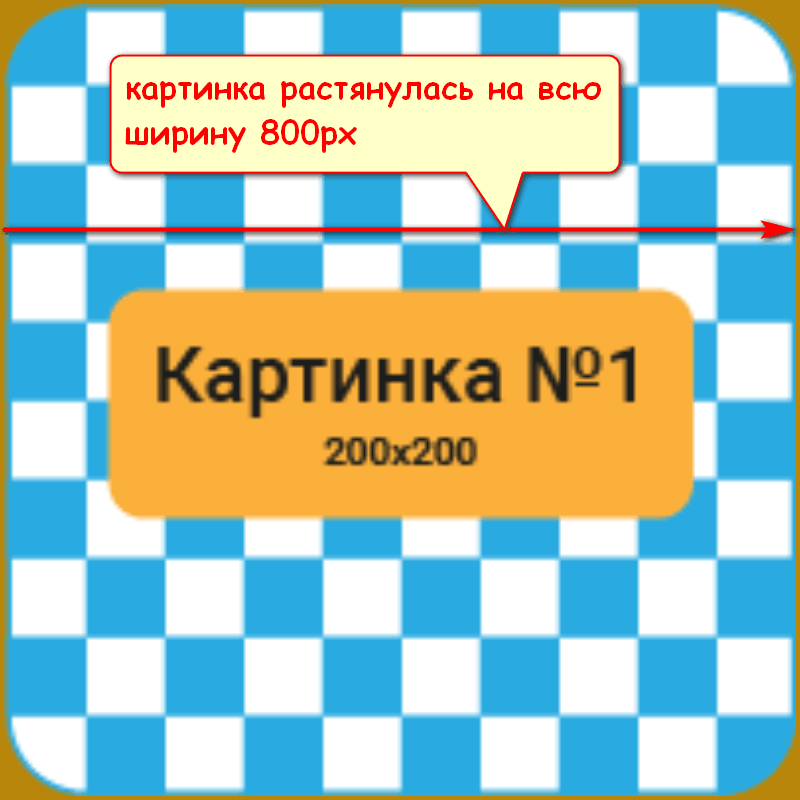
№1 Маленькая картинка

Так как ширина Flex-контейнера задана, то картинка растянулась до ширины контейнера на 800px, хотя физический размер картинки 200px.
Высота Flex-контейнера не задана, поэтому картинка растянулась на высоту своей реальной пропорции.
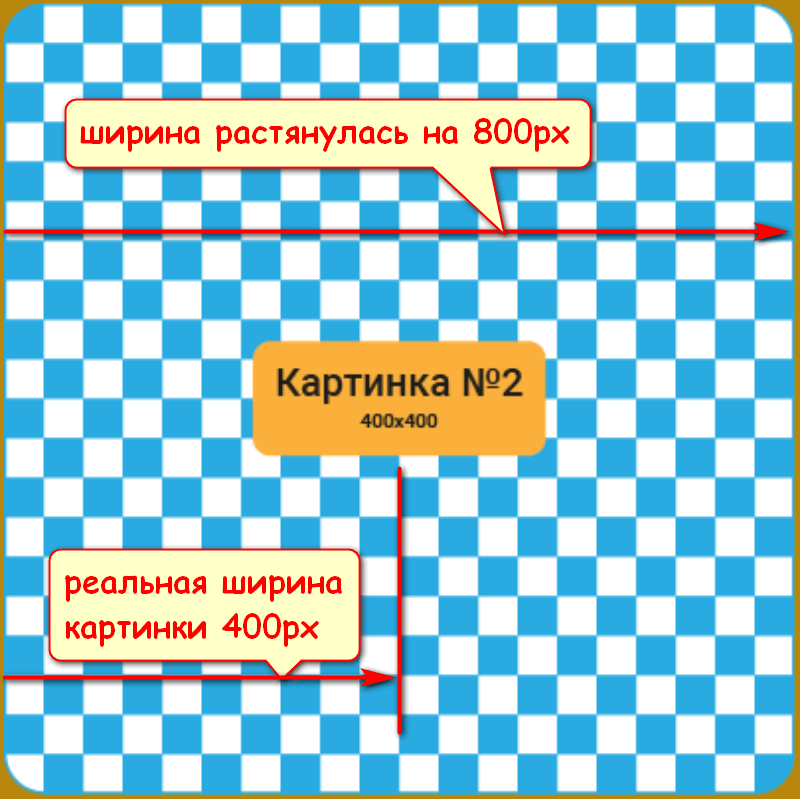
№2 Большая картинка

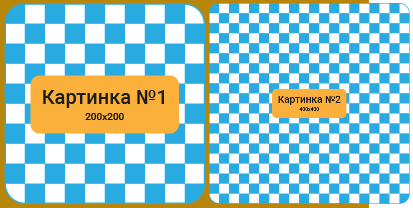
№3 Большая и маленькая картинка

Обе картинки растянулись на всю ширину Flex-контейнера. Искажений нет, но картинки сильно перерастянуты и имеют при этом плохое качество.
Это всё происходит, потому что картинки растягиваются на всю ширину поперечной оси, а высота увеличивается автоматически, потому что у Flex-контейнера не задана высота и она может сколь угодно увеличиваться.
Решение при неустановленой высотой Flex-конвейера
Достаточн установить align-items в значение отличное от "stretch" для Flex-контейнера и растягивания по поперечной оси не будет.
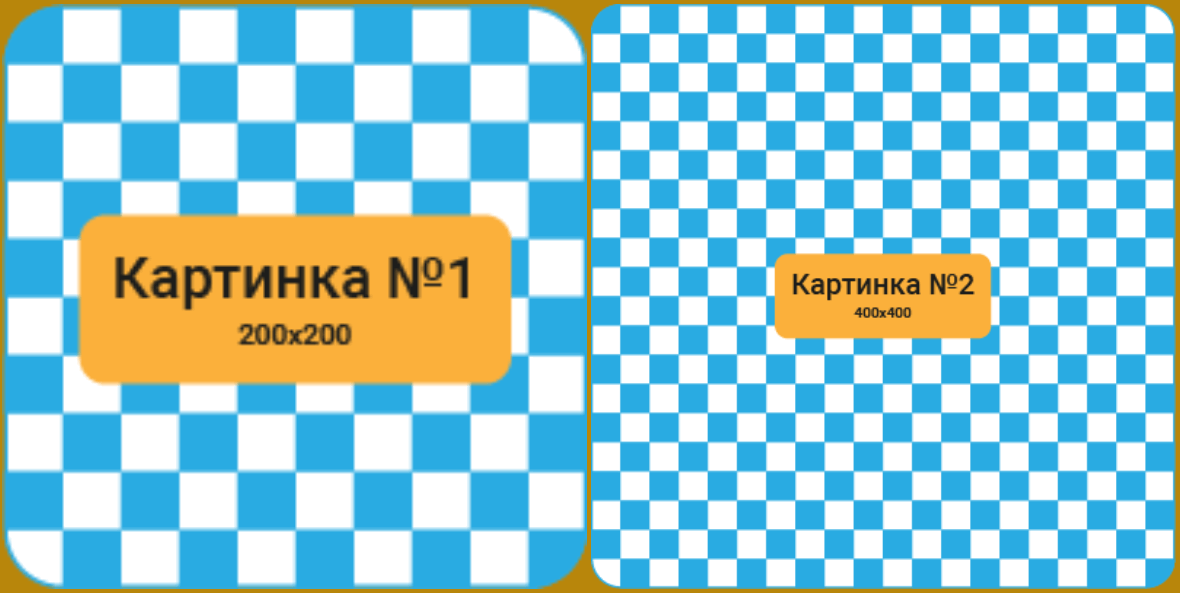
№3 Большая и маленькая картинка при "row"

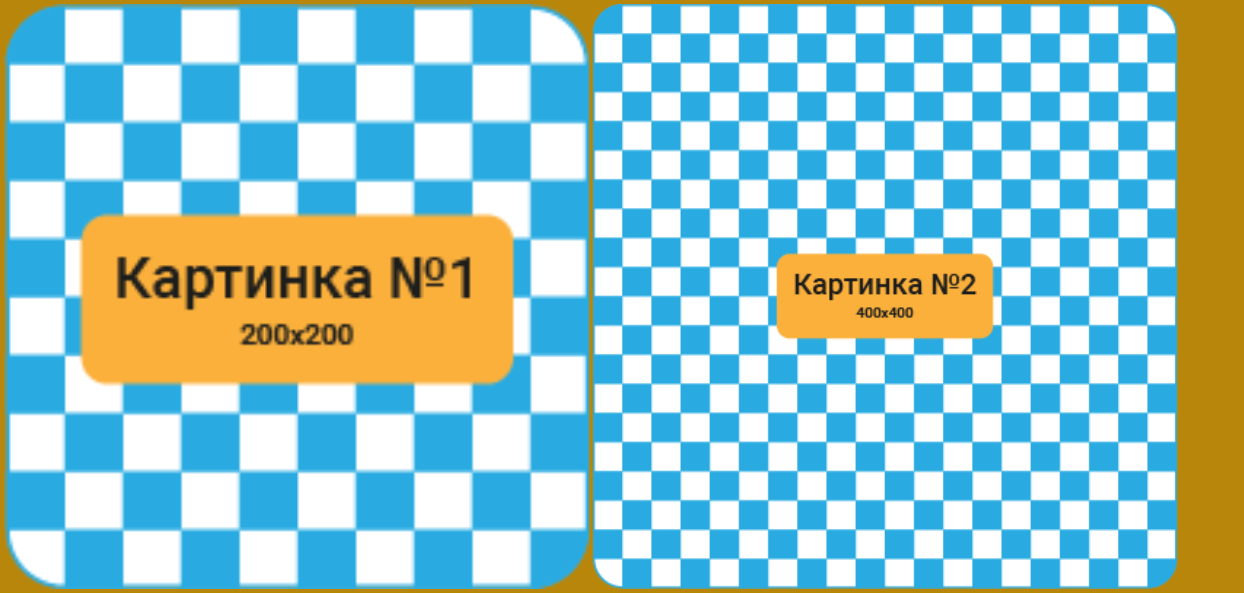
№3 Большая и маленькая картинка при "column"

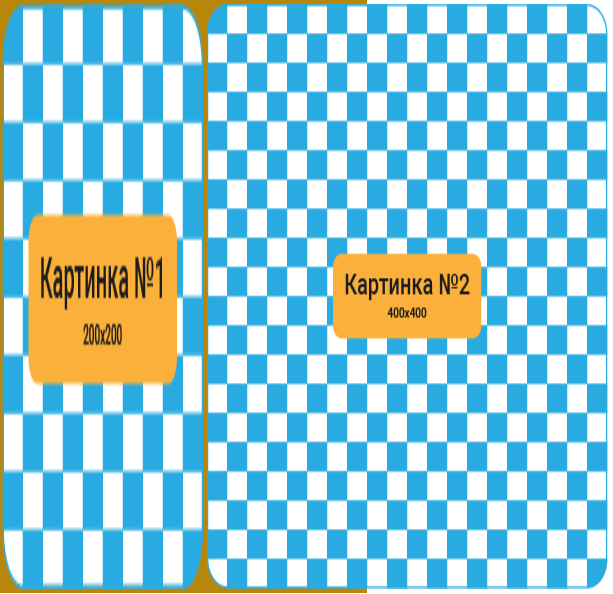
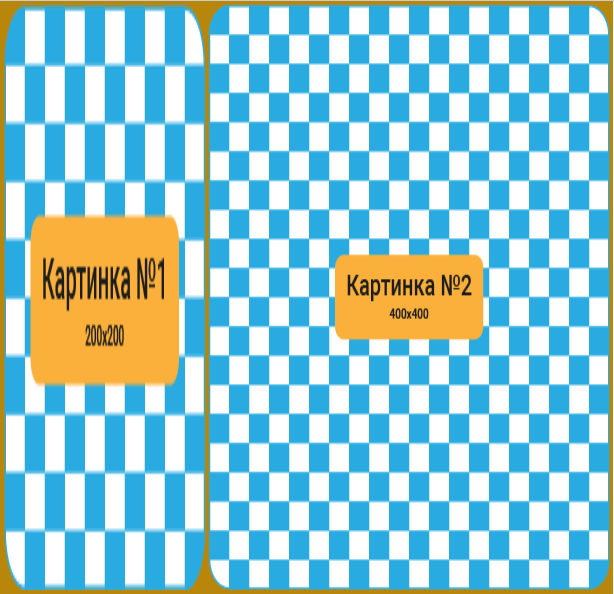
Фиксированная ширина и высота Flex-контейнера
Если позволяет ширина flex-контейнера, то картинки будут растягиваться по высоте и принимать свои пропорции по горизонтали.
Не будет геометрических искажении, но все картинки будут одинаковой высоты.




На последней картинке есть баланс высоты и ширины Flex-контейнера.
№1 Увеличение ширины при неизменной высоте Flex-контейнера

Если картинки находятся в балансе пропорции, то увеличение ширины Flex-контейнера ни как не повлияет на картинки.

При уменьшении ширины контейнера, ширина Картинки №1 уменьшается до своей реальной ширины, при это картинка искажается по вертикали.

Если ширина каритнок доходит до реальной ширины, а ширина контейнера уменьшается, то картинки больше не уменьшаются, а вылазять за край контейнера.